
こないだ、外部に画像を読み込みにいってるページがあって、その画像を差し替えたいって言われたんだけど、コードをいじることができないから、JSで上書きしたらってことになったんだけどやってみたらなんだか表示にムラがある。
どうしましょってなって大先生に「readyじゃなくてonloadにしたら」って言われて、変えたらなんだかいい感じだった。いつも適当にdocument.readyとかfunction()を使ってたんだけど、違いってなんだったっけ?と改めて調べたら、
①document.ready
実行されるタイミングは、HTML(DOM)の読み込みが終わったとき
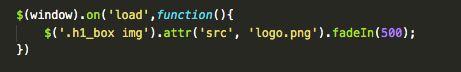
②$(window).load
画像、動画などの関連データの全ての読み込みが完了したら実行される。
つまりは、画像をしっかり読み込む必要があったということかな。
イベントの順番としては、下記のよう。
- ページの読み込み開始
- HTMLの読み込み完了
- $(document).readyが実行される
- 画像など含めすべてのコンテンツの読み込み完了
- $(window).loadが実行

c.sakyou
