
TOPの画像2枚がスライダーになっているタイプのページで、先日、「スライダーが動いたり動かなくなったりするんだけどどうにかなるか」という依頼がきた。
言われてみると、確かに動かない時がある。ページとにらめっこしてどんな時に動かないのか検証していたんだけど、「他ページから飛んだ時?」「クリックしない時?」と思ったけど、いや、規則がわからない。
「もしかしてカーソル乗ってる時、乗ってない時」って先生が言った時はそんな問題ある?と半信半疑だったけど、まさかのそれだったので目から鱗。
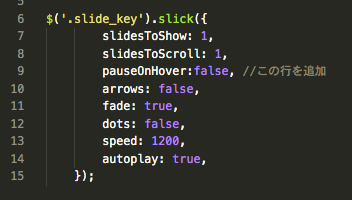
今回のスライダーはSlickというプラグインで作成されていたのだけど、Slickのオプションで、pauseOnHover:true;(カーソルが乗っている時は止まる)というデフォルト値がある。
つまり、常に動くようにするためには、pauseOnHover: False;をあえて指定する必要があるということでした。

よく考えてみるとそういうスライダーってあるね。カーソル乗ると止まるやつ。でも今回たった2枚でいつもすぐスクロールして下を見てることが多く、常に動いている印象だったのがまた視点を濁らせた。
問題を解決するときって、いろんな方向から思考を巡らせる必要があるなと実感。私はネットワーク環境の問題じゃないかと勝手に疑っていて、全然違う方向から解決策がきたので、本当に目から鱗。一方向からしか考えられてなかったなと。
それにしても勉強になった。
先生さすが。
c.sakyou
