
ストップウォッチ制作復習続き。
カウントアップをブラウザに表示させるまでの処理。
ここも意外と長いのです。
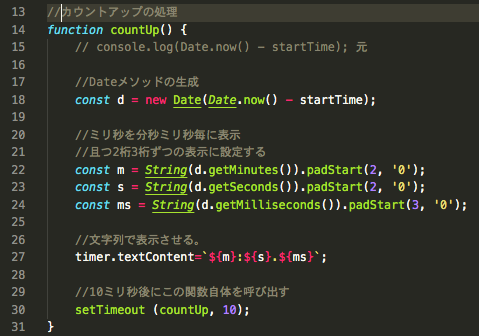
関数countUp()処理を抜き出します。

カウントアップの処理はミリ秒で取得されていたから、分/秒/ミリ秒で表示させる処理を追加する。
① Dateオブジェクトの生成。(現在時刻-クリックされた時刻でミリ秒取得)
②上記を秒/分/ミリ秒で取得(getMinutes, getSeconds, getStart使用)
③textContentで表示(テンプレートリテラル使用)させる。
上記までだと、0:0:000という表記になるため、最初に指定した00:00.000(2桁2桁3桁)にするように指定する。
④.padStart(2, ‘0’);
「2桁にしてね、満たなかった場合は0で埋めてね。」
(ドットインストールのお兄さんの言葉が忘れられずそれで覚える)
⑤padStartについては文字列しか扱えないため、String()で文字列にしてあげる。
これでカウントアップまでをブラウザに表示させることができました。
(長い。。。)一つ一つ調べながらやっているのでかなりの時間を要してます。
相変わらずドットインストールは要素てんこ盛りなのにさらっと言ってくるなあという印象。わからない時にテキストくんの出番です。そんなやり方。
c.sakyou
