CSSで指定するカラーコードには色々な種類があるというお話。
わかりやすい手法はrgbという手法。
Red,Green,Blueの色の度合いを指定して、色を作っていくという手法。
0〜255の256段階で指定ができるが、CSSでは16進数を使用した方法でも指定できる。
例:赤を表示させる
10進数:rgb(255,0,0);
16進数:rgb(#ff0000);
ただし、同じものが2つ続く場合、省略できるというルールがある。
rgb(#f00);でも赤が表示される。
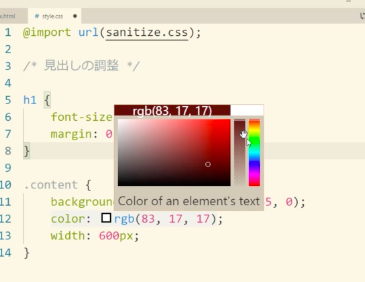
また、ビジュアルスタジオコードを使用している場合には、適当な値を入れカーソルを当てると画面でカラーを選べるようです。これは便利かも。

あとは、rgbaという指定がある。a部分では0〜1の数値を指定でき、半透明のカラーを指定できる。
カラーを指定するだけでも色々奥が深いもんですね。
仕組みはなんとなくわかるけど、全てを暗記するのは難しいので、その都度指定したい色をどのように表せばいいか調べてしまいますね。
c.sakyou
