レクチャー2 簡単なHTMLを作成してみよう
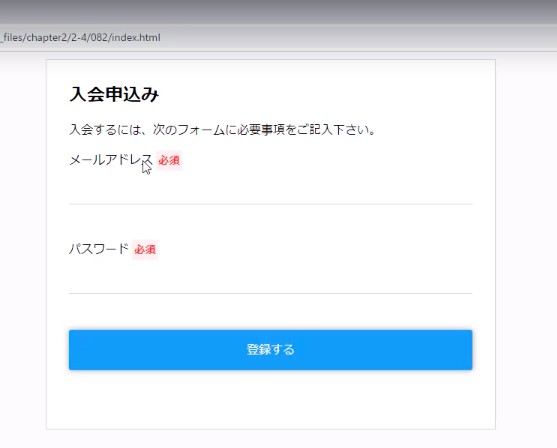
このレクチャーでは簡単なHTMLで入会申込み画面を作ろうというもの。
下記完成画面

え、できるかな?
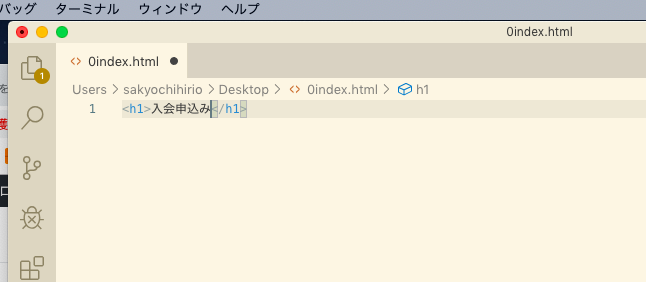
まずは基礎のヘッダーを書くところから丁寧な説明つき。
第一弾はこれだけ書いただけ。

【メモ】
<h1>はHTMLタグ
タグを使ってこの文書のこの部分はこういう意味ですよと
教えてあげる。
<h1>のhはheadingという意味、1はlevel1
つまりはh1は大見出しという意味。
この文章は大見出しであると意味づけしていて、大見出しであれば
少し大きめにした方がいいとブラウザは解釈し少し大きめにブラウザ
に表示されたりする。
様々なタグがあって、100種類以上ある。
タグの種類を覚えて、文書に意味づけすること。
タグを二つ書くことをマークアップするという。
マークアップラングエージ。
Webページのことを、ハイパーテキストという。
HTML=Hyper Text Markup Language
なんとなくHTML触ってたけど、こんな意味までは考えたこと
なかったな。そして、こうやってメモしてくのはいいかもね。
入れてはすぐ忘れる脳みそしてるから見返したときに、
あーそうだったってなるよね、きっと。
c.sakyou
