
現在、もりけん塾にてJavaScriptを勉強させていただいております。その記録。
今回はViteを触るためのハンズオンに取り組んでみました。
自分の考え方が間違っている箇所もあるかと思いますが、お気づきの際はご指摘いただければと思います。
Viteとは
Vite(ヴィート=フランス語で「速い」の意味)は2020年に発表された新しいフロントエンドのビルドツール。開発者がVue.jsの作者であるEvan You氏。JavaScript(バニラJS)からVue.js・React・Svelteといった流行のフレームワークまで、さまざまな環境で利用できる汎用的なツール。webpackのようなバンドラーと呼ばれるものに近い存在だが、webpackはバンドルを行うバンドラーですが、Viteはノーバンドルツールと呼ばれている。
特徴
とにかく速いらしい
webpackを代表とする従来のツールは実行すると、プロジェクトのすべてのファイルをコンパイル・結合してバンドルと呼ばれるひと塊のプログラムを生成します。効率化の仕組みはありますが、概してプロジェクトが大きくなるほど、処理にかかる時間も長くなります。
jQueryからTypeScript・Reactまで!Viteで始めるモダンで高速な開発環境構築
一方Viteは「ES modules」と呼ばれるモジュール分割の仕組みを使い、必要な時に必要なファイルだけをコンパイルしてブラウザーに送ります。この仕組みにより、大きなプロジェクトでも起動や更新が一瞬で(ほとんどのケースで数百ms)できます。
ハンズオンやってみる
プロジェクトの初期化
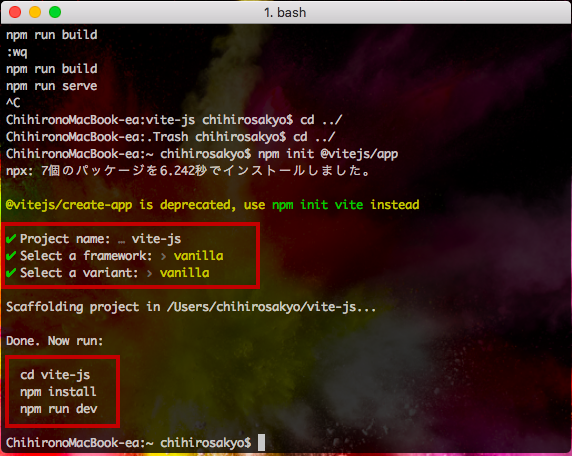
プロジェクトを作成するため、ターミナル(コマンドプロンプト)で、以下のコマンドを実行。
npm init @vitejs/app実行すると「プロジェクト名」「フレームワーク(テンプレート)」「テンプレートのバリエーション」の質問が表示されるので、続けて回答する。
ハンズオンの手順通りに、「vite-js」、「vanilla」、「vanilla」とする。


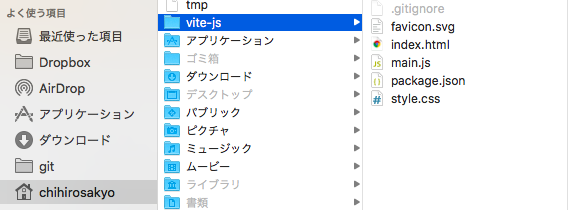
プロジェクトができていることを確認する。
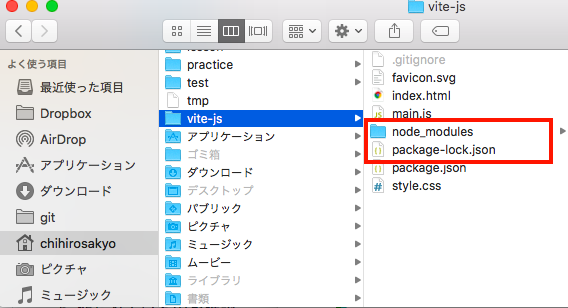
vite-siteディレクトリに移動して、npmインストール。
node_modules, package-lock.jsonができる。
npm install
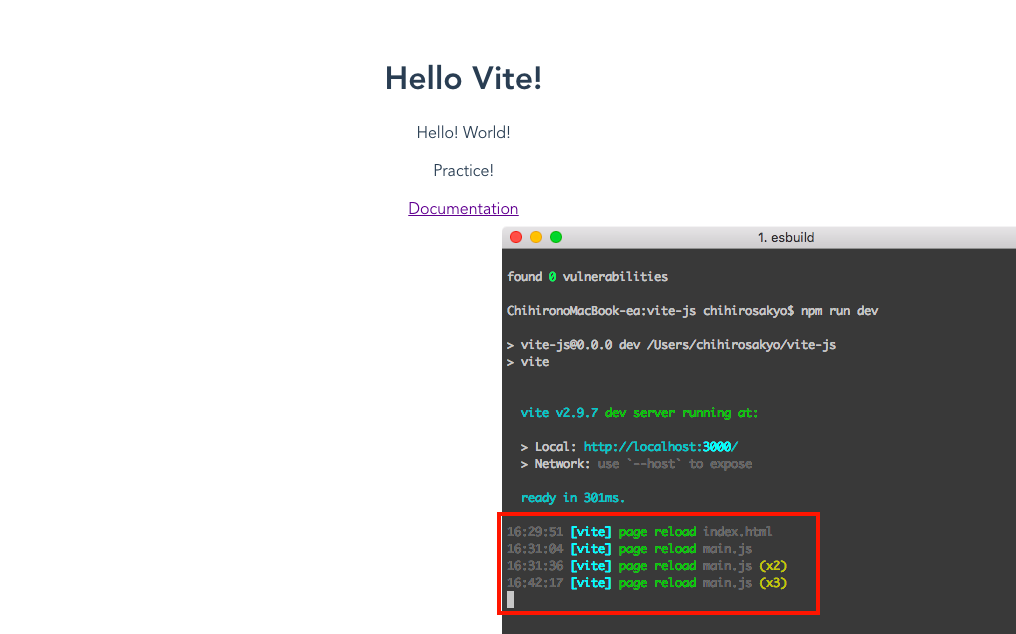
npm run devで開発サーバーが起動し、ローカルhttp://localhost:3000/ で動作確認できる。
main.jsを更新してみると、画面も自動で更新され、更新された記録が残る。

【余談】npmと package.json、package-lock.jsonの関係
npm init コマンドを叩くと、package.json が生成される。npmにとって、プロジェクトというのは package.json ファイルがある場所をルートディレクトリと考え、そこに集まっているファイル達を一括りとして考える。
package.jsonの中身を確認すると、下記のようになっていた。新たに依存するパッケージ等が追加された場合ここにパッケージ名とバージョンが記載されていく。
{
"name": "vite-site",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^2.9.7"
}
}
npm install をすると、 package-lock.jsonとnode_modulesディレクトリが生成される。
package-lock.jsonはプロジェクトが依存してるdependencyのバージョンを固定(lock)するためのファイル。例えば、プロジェクトは他のメンバーの開発環境だったり、テスト環境、本番環境など複数の環境で実行されるので、どの環境でも同じ条件で実行したい。そのため、すべての環境で同じバージョンの dependency をインストールするためにバージョンをロックする。
node_modulesディレクトリは、パッケージのインストール先。基本的にこのディレクトリはgit ignoreのよう。
デプロイする
上記までの作業を参考に、デプロイを試みました。
まずはデスクトップで新しくnpm init @vitejs/app を叩き、新たにプロジェクトを立ち上げる。
github上で新たに同じ名前のレポジトリ を作成し、ローカルとリモートを紐付ける。(割愛します、ハンズオンをご参考に)
.shファイルを作成する
deploy.shファイルを作成する。
公式にも載っている下記をコピペ。レポジトリ は先ほど作成した自分のものに変える。
#!/usr/bin/env sh
# abort on errors
set -e
# build
npm run build
# navigate into the build output directory
cd dist
# if you are deploying to a custom domain
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# if you are deploying to https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# if you are deploying to https://<USERNAME>.github.io/<REPO>
########下記、自分のgithubアカウント名と作ったリポジトリ名に置き換えてください########
git push -f git@github.com:csakyo/vite-site.git master:gh-pages
cd -vite.config.jsファイルを作成する
下記をそのままコピペしてファイルを作成。
詳しくは公式よりimport { defineConfig } from 'vite'
export default defineConfig({
base: "/vite-site/" //こちらはgithubで作ったリポジトリ名です
})shを叩く
今作成したshファイルをプロジェクト直下(package.jsonがある場所)で叩く
sh deploy.shgithubで確認
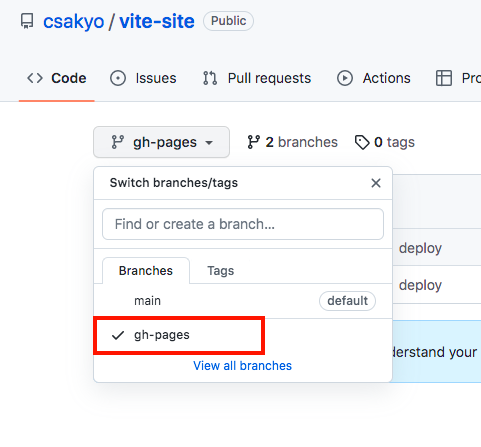
githubで確認すると、gh-pagesブランチが作成されている。

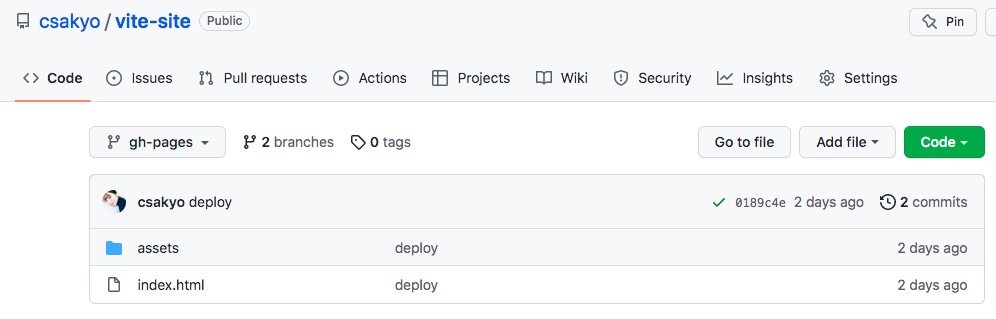
gh-pagesブランチに切り替えると、buldされた結果がpushされているのが確認できる。

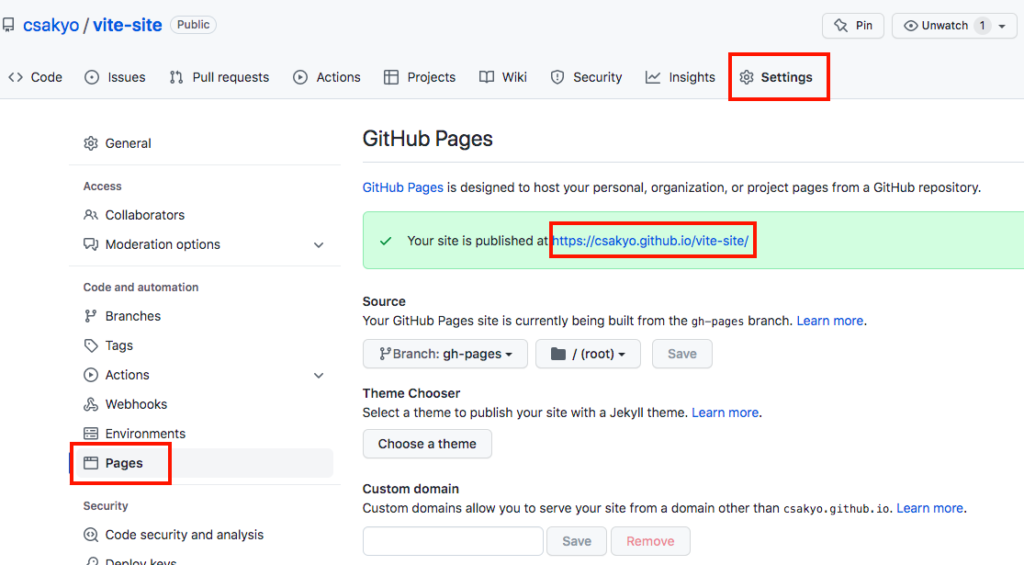
Settings→Pages→URLが生成されているのが確認できる

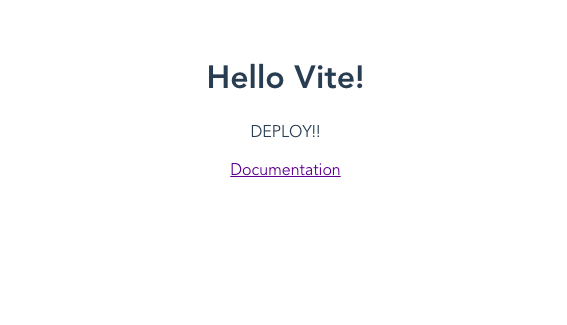
デプロイ完了!

予備知識
デプロイ
開発したプログラムをサーバー上に配置・展開して利用できるようにすること。
(deploy: 配置する、展開する)
ビルド
デプロイするために、いくつかあるソースコードをまとめ1つの実行ファイルを作成すること。
①それぞれのソースコードを機械語に変換(コンパイル)
②コンパイルされたソースコードをまとめ1つの実行ファイルを作成(リンク)
まとめてビルドと呼ぶそう。
.shファイル
シェルスクリプト(シェルに対する命令)が記録してあるファイル。
シェルに実行してほしい一連の作業が記載してあり、shコマンドで実行する。
今回でいうと、ビルドからデプロイまでの一連の作業。
今回参考にした記事たち
jQueryからTypeScript・Reactまで! Viteで始めるモダンで高速な開発環境構築【初心者向け】NPMとpackage.jsonを概念的に理解する
npmのpackage.jsonと依存関係を理解しよう!
デプロイとは?ビルド・リリースの違いとデプロイの4つの方法【図解】
.sh【拡張子】/「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
後記
そもそもViteってなんぞ?ビルド?デプロイ?sh叩く?という「?」だらけからのスタートで、色々調べながらの作業となり悪戦苦闘しましたが(途中gitとも闘う)、何度も何度も繰り返しやっているうちに、自分が何の作業をしているのか理解できてきて、面白かったです。こういう新しい技術に触れられ、また勉強になりました。知らないことばかり。
苦手な黒い画面との闘いでしたが、苦手意識は少しマシになったと思う。
c.sakyou

