
fetchメソッド・・・簡単にいうとAPI通信をするための関数。非同期でHTTPリクエストして、レスポンスを受ける。英語では「取ってくる、呼び出す、引き出す」。サーバーに情報を取りに行って、引き出してきて使うっていうイメージでしょうか。
従来では、XMLHttpRequestや jQuery の $.ajax()で行っているそうですが、(ajaxは現場でも見たことあります)、fetchではもっと簡潔だそうです。(XMLHttpRequestはあまり知らないけど、見たらとても長かった)

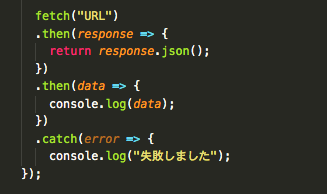
基本形はこれなのかな。
fetchは返り値がPromiseなので、1回目のthenではPromiseが入ってくる。
それを.jsonでjsonにしてくださいという処理をして、二段目のdataにはjson形式が入ってくる、うまく行かなかったらcatchへ。
下記のデータを取得できる。json以外って使うのかな。blobってなんだろう。
- arrayBuffer()
- blob()
- formData()
- json()
- text()
レスポンスを下記のプロパティで確認することができる。
- ok ・・・boolean、HTTP ステータスコードが 200-299 の場合true
- status・・・HTTPステータスコード
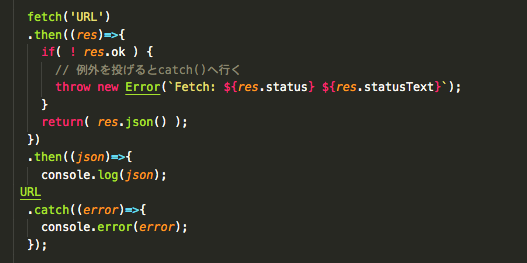
これはエラー処理に使えるらしい。

もしレスポンスがokでなかったら、throwへ渡ってstausを詳しく調べる。というエラー処理。ここで理解が必要なのは、catchでキャッチできるのは通信時に発生したネットワーク的なエラーであって、Webサーバから404や500番代が返された場合は対象とならないらしい。ふむ、なんでなんだろう。
基礎の基礎はこんなとこでしょうかね、流れはだいたいわかったんだけど、いまあるコードをどう変えたら、課題解決になるのだ?
c.sakyou
