PC、モバイルの画面サイズに応じてページのレイアウト・デザインを最適化して表示さたい。
というところがとにかく弱い。
作成している途中で気になったのでお勉強。
【メディアクエリを使いたい】
メディアクエリとは・・ブレイクポイントを指定して、それ以上もしくはそれ以下のサイズの際には表示を切り替えるように指定する。
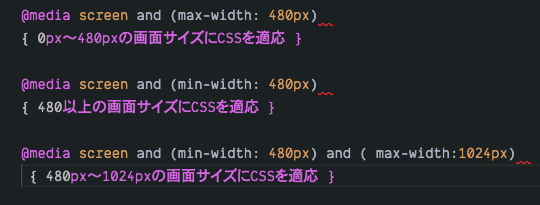
今回覚えたのは下記3点。
いつも指定するCSSの下に下記いずれかを追記。



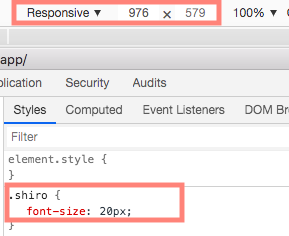
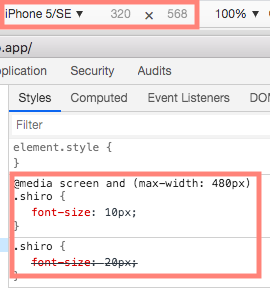
480px以下の場合はfont-sizeを10pxにする指定をした。
画面を切り替えたら元の20pxが打ち消され、10px指定に切り替わってた!
意外とサクッとできた〜
c.sakyou
