
ストップウォッチ制作の振り返り。
私は12レクチャーあるうちの3レクチャー目(カウントアップの実装まで)が山だと思っている。下記。

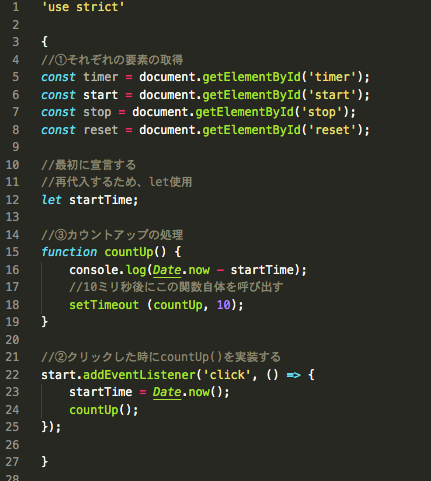
①それぞれの要素をgetElementByIdで取得してくる。
②startボタンをクリックした際の処理(addEventListener)。
クリックしたら、countUp()を実装させる。
③countUp()の処理。
現在時刻からクリックした時間を引いて、経過ミリ秒をconsole.logにて表示。setTimeoutにて10ミリ秒後にこの関数自体を呼び出す。
地味に調べたのが、
Date.now(); ・・・
UTC (協定世界時) での 1970 年 1 月 1 日 0 時 0 分 0 秒 から現在までの経過時間をミリ秒単位で返すメソッド。
addEventListenerはこないだおみくじを作成した際にも使用した。setTimeoutは他にももっと色々使い方がありそうだけど、調べても難しい。
とりあえずここまで。
c.sakyou
