レクチャー3 空要素と属性

いきなり難しい気が。
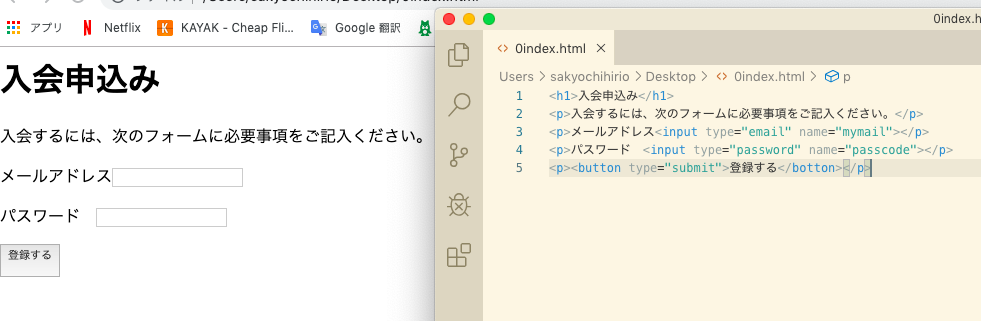
pタグでとりあえず材料を揃えていく。
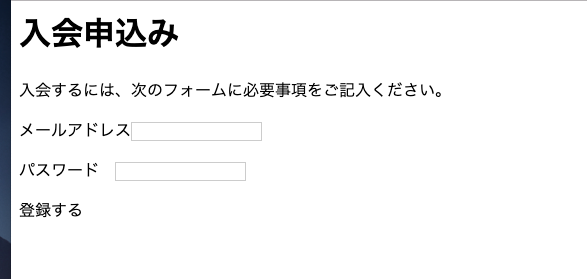
メールアドレスとパスワード入力画面は
空要素と言われるinputタグで簡単にできました。
登録するボタンはボタンタグ使用。
簡単にここまで作成できた。
【メモ】
空要素というのはつまり、マークアップする必要がないもの。
終了タグが必要ないもの。
属性を使って追加の情報を与えてあげる。
(ここではメールアドレス・パスワードを入れる所だよという感じ)
勝手に入力するフォームができた。
name属性は見分けがつくように名前をつける。
見分けがつけばなんでもいいということかな。
buttonタグはマークアップする必要があるから
終了タグをつける。
その空要素とマークアップする必要があるものは
どうやって見分けたら良いのだ?
単純に覚えろという話?
疲れた頭でぼんやりとここまで。。
余談ですが、最初バーッと書いたら、ボタンタグが表示されなかった。
なんでなんで。と一言一句チェックしたら、
button が bottonになってた。

スペルミスって意外とよくあるよね。
よくやるやつ。
c.sakyou
