
弊社で絶対と言っていいほど使われている、スクロールしたら下からにょろっと出てくるフローティングバナーについて。
弊社のほとんどのサイトがWPなのですが、テーマは弊社のテンプレート使用。それにはもうバリバリjQueryで書かれているので、そこらへんも慣れていく必要があるのですが、私そんなにjQuery勉強したことないんですよね。で、JavaScriptでかくとどうなるのかっているのが気になって、検証。

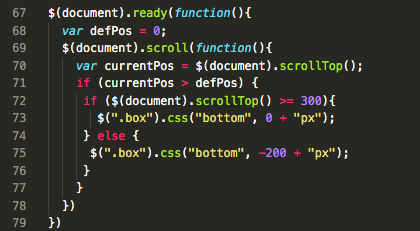
書き換えてみた。↓
スクロールしてある位置に来たら、bottom:0; の位置に現れる。それ以外はbottom: -200px;で消える。動く速さは、transition-duration: 0.7s;(CSS)ですね。
とりあえず動いたのでOK。
やっぱり、今弊社で使用されてるJSをまずは把握する必要があるな。
c.sakyou
