前回に出てきたbox-shadowについて、使い方がよくわからなかったので、復習してみる。
例:box-shadow: 0 0 0 0 rgba(0,0,0,0.4);
1番目は水平方向の影。(正は右方向へ、負は左方向へ)
2番目は垂直方向の影。(正は上方向へ、負は下方向へ)
3番目はぼかし距離。(数が大きくなるほどぼかしが強くなる。0だとくっきり)
4番目は広がり距離。(正は全方向に拡大、負は縮小)
rgbaは色の指定。
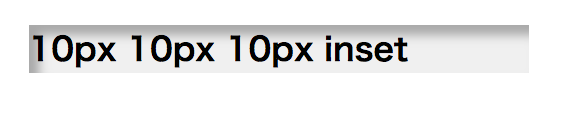
最後にinsetと記載すると、影はボックスの内側へ反映される。



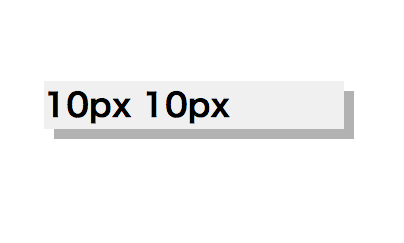
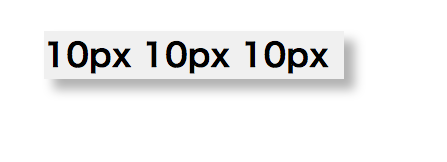
いくつか試しにやってみました、なんとなくわかったかな〜
c.sakyou
